Welcome back to the next chapter of our customer's gripping story of dealing with defacement and bouncing back. In Part 1, we dove into the urgency of the situation, the quick moves made to fend off a supply chain attack, and the lessons we took away from the experience.
Now, in Part 2, we are shifting gears to talk about what happened next and the proactive steps we have taken to beef up client-side security. This incident was a wakeup call for everyone involved, leading to actions beyond just relying on the defenses built into websites. Let us unravel the measures we have put in place to stay safe and keep those pesky supply chain attacks at bay.
Recommended Actions:
Phase 1 - Mapping: Since the new client-side protection was already fully enabled in the production environment, this phase served as a foundational step before implementing further actions. It involved conducting an application mapping for every external JavaScript source and open-source usage functioning as a website plugin. Key aspects addressed in this phase include:
List Providers: Identify and list the providers integrated into your company's consumer-facing site or backend service.
Purpose Assessment: Evaluate the purpose of each provider. Understand the specific role they play within the system.
Sensitive Page Consideration: Determine if the plugins are required on highly sensitive pages such as login, payment, or Personally Identifiable Information (PII) pages.
Data Handling: Assess whether the plugins solely load or if they also send data.
Data Transmission Security: If the JavaScript sends data to a third party, investigate whether enforcing specific values and syntax is necessary. This prevents hackers from signing in with the same provider, replacing values, and transmitting data to their own account under the same provider.
Code Access Evaluation: Examine whether the code of these plugins grants them read/write access to forms.
By tackling these points one by one during the mapping phase, we gained a solid understanding of all the external components and how they could impact security.
Phase 2 - Positive Security Model Blocking: This phase is all about taking control and putting restrictions in place on client browsers. We are making sure they only load and execute JavaScript libraries from approved domains and controlling the content they can send to third-party vendors. Here is the lowdown:
To elaborate further:
Approved Domain List: Clients' browsers are compelled to load and execute JavaScript libraries exclusively from domains listed in the approved domain list.
Content Control: Control is exerted over the content, ensuring that only specified values are allowed to be transmitted to a third-party vendor.
Explanation:
Consider a scenario where your website is sending data to a trusted third party, for instance, Google Analytics. The URL for this data transmission might look like:
https://www.google-analytics.com/g/collect?v=2&tid=G-B12HH7V4YX
Here, the URL to Google Analytics contains a tag ID (tid) that belongs to your service.
To implement a positive security model:
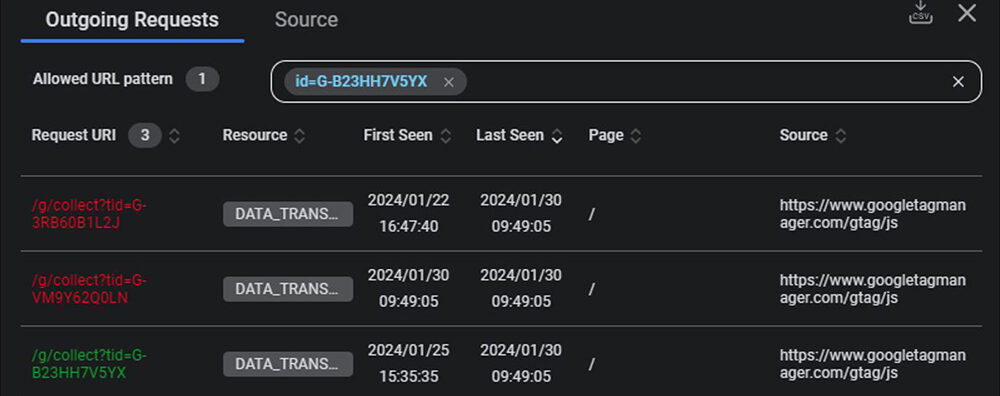
Parameter Specification: Enforce a specific parameter for the domain, such as tid=G-B12HH7V4YX.

It is crucial to note that a potential hacker could attempt to stay within your permitted domain list by switching the tag ID (tid) to their own. Therefore, vigilance in specifying and enforcing parameters is essential. Any other domain not on the approved list or parameters not adhering to your definition will be unsuccessful in compromising users, as browsers will reject rendering such content.
Phase 3 - Alert for Changes:
In this phase of Client-Side protection, we are setting up a watchful system to monitor scripts, instantly alerting us to any new domains or script modifications. Whenever a script changes or a new domain pops up, we get notified right away.
The real MVP in this whole saga was the customer who sprang into action in the production environment. The day after the attack, there was a significant shift in focus, with a newfound dedication to beefing up browser security for customers. Within a day, the website had successfully rolled out a positive security model through Client-Side Protection.
This incident, associated with Defacement, was loud and clear, making it easy to spot and swiftly deal with. The motivation behind this attack was noisy vandalism hacktivism. Going forward, we are ready to nip any client-side defacement attempts in the bud and catch them before they do any damage.
It is important to remember that a JavaScript attack can open the door to other hidden and potentially harmful attacks, often only discovered after a long time.